Juego el gato y el ratón en Scratch:
En esta primera actividad para Scratch realizaremos un juego que consistirá en que el puntero del ratón será un pequeño ratón que dirigirá el jugador. Pero tendrá un pequeño problema, y es que el gato Félix lo perseguirá.
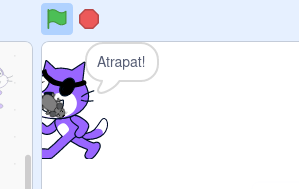
Para darle más emoción al juego, cada vez que Félix atrape al ratón dirá la frase "Atrapat!" y sonará un "Meow", pero además el jugador perderá una vida de las tres disponibles.
Hacer que el puntero del ratón del ordenador sea un ratón:
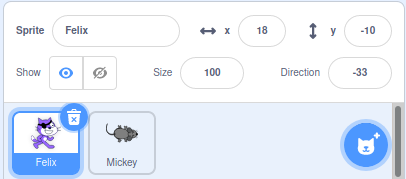
Para hacer que el puntero del ratón sea un pequeño ratón añadiremos un personaje nuevo al proyecto de Scratch, también añadiremos a Félix, aunque lo hemos modificado con la pestaña disfraces.

Date cuenta que hemos puesto que el tamaño del ratón, Mickey, es de 40, porque no queremos que sea demasiado grande.
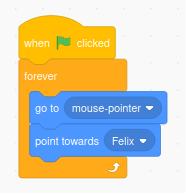
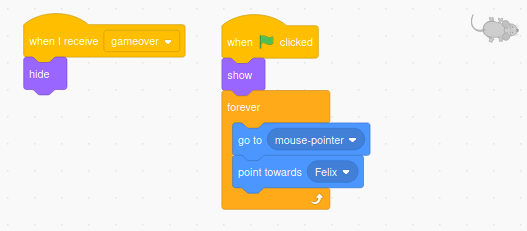
El código del ratón lo componen los siguientes bloques:

Comienza con el evento de presionar la bandera verde y después se utiliza un bloque de código que se llama "forever" o "por siempre", este bloque hace que siempre que esté el juego en funcionamiento se vayan ejecutando los bloques que contiene dentro. Los cuales son:
- "Ir al puntero el ratón": para que esté justo donde apunta el puntero del ratón del ordenador.
- "Apuntar hacia Felix": Este bloque hace que el ratón siempre esté vigilando lo que hace nuestro gato Félix, siempre mira hacia él.
Hacer que el gato Félix persiga al ratón:
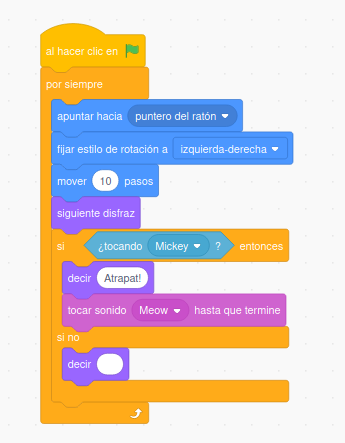
La gracia del juego es que el gato persiga al ratón, para ello usaremos los bloques de código siguientes:

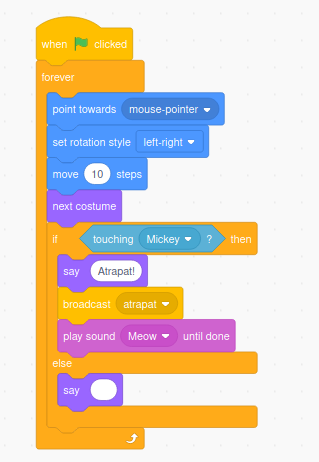
Los bloques de código comienzan con el bloque de presionar la bandera, después tenemos:
- "forever": Mientras el juego esté en marcha.
- "point towards mouse pointer": Mirar hacia donde esté el puntero del ratón.
- "set rotation style left-right": Para evitar que el gato gire en algún ángulo cuando se mueva.
- "move 10 steps": La velocidad a la que se mueve el gato.
- "next costume": Cambiar el Sprite, el dibujo, con el otro que tiene para dar la impresión de que existe una animación, un movimiento de caminar.
- "if Touching Mickey then": Este bloque contiene instrucciones que solamente se van a ejecutar cuando el dibujo del gato esté tocando al dibujo del ratón. En videojuegos a esto se le llama colisión entre sprites (dibujos).
- "Say Atrapat!": El gato dirá "Atrapat!".
- "play sound Meow until done": Se oirá un "miau".
- "else": Esta instrucción se ejecuta si el gato no está en contacto con el ratón, else significa si no, que quiere decir que no se cumple "if Touching Mickey then".
- "Say ": Hacemos que el gato no diga nada.
Todas estas instrucciones hacen que el gato se mueva siempre hacia el puntero del ratón y que si lo toca en algún momento diga que lo ha atrapado y suene un "miau" de satisfacción del gato.

EXTRA 1 - Controlar las vidas del jugador:
Antes hemos dicho que el juego consistiría en evitar que el gato atrapase al ratón y que habría tres vidas, para realizar esto tendremos que modificar un poco el código del juego.
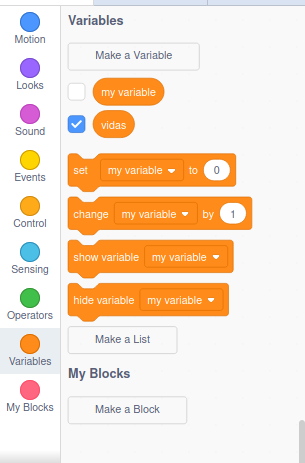
Lo primero que haremos será crear una variable para guardar el número de vidas del jugador, y la llamaremos "vidas".

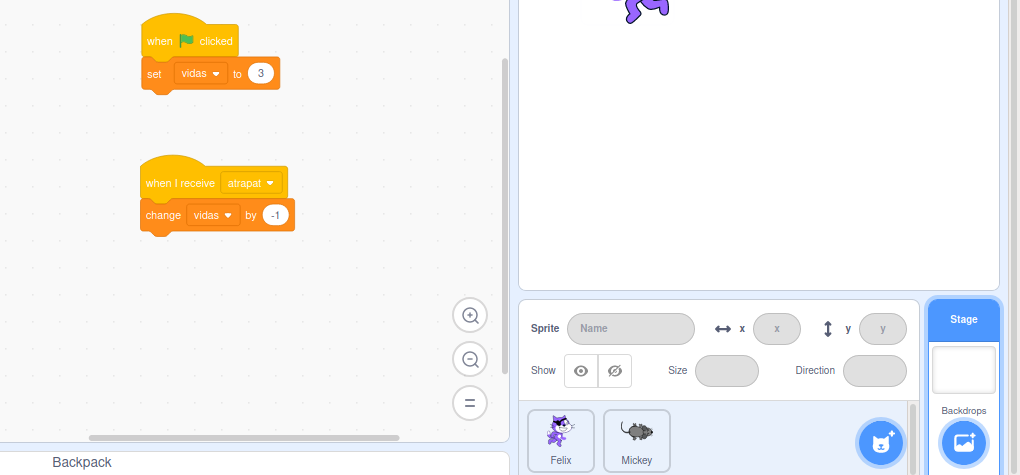
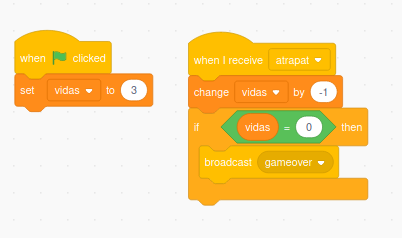
Después seleccionamos el escenario del juego (Stage en inglés) con el ratón y agregamos el siguiente código:

Hay dos códigos, en uno le decimos que cuando empiece el juego ponga al valor de la variable "vidas" a 3.
En el otro le decimos que cuando se reciba el mensaje "atrapat" se reduzca la variable vidas en 1 (change vidas by -1).
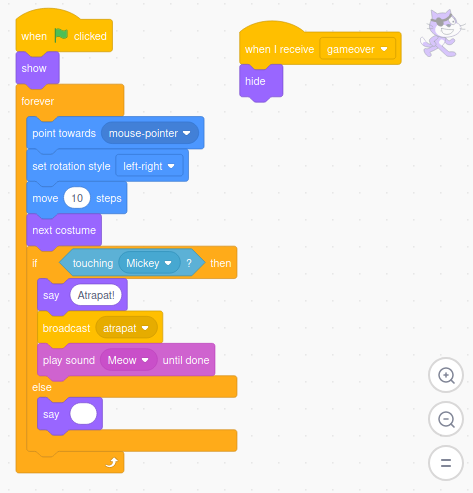
Ahora falta hacer que se emita el mensaje "atrapat" cuando el gato atrape al ratón. Para ello modificamos el código del gato añadiendo un bloque:

Ahora cada vez que el gato atrape al ratón lanza un mensaje al juego que se puede capturar desde cualquier parte, en nuestro caso lo captura el escenario haciendo que las vidas bajen en una.
EXTRA 2 - Game over:
Ahora vamos a hacer que cuando las "vidas" bajen a 0 los personajes desaparezcan y se muestre una pantalla de "Game Over" o Finde juego.
Para ello hemos de modificar un poco más el código:

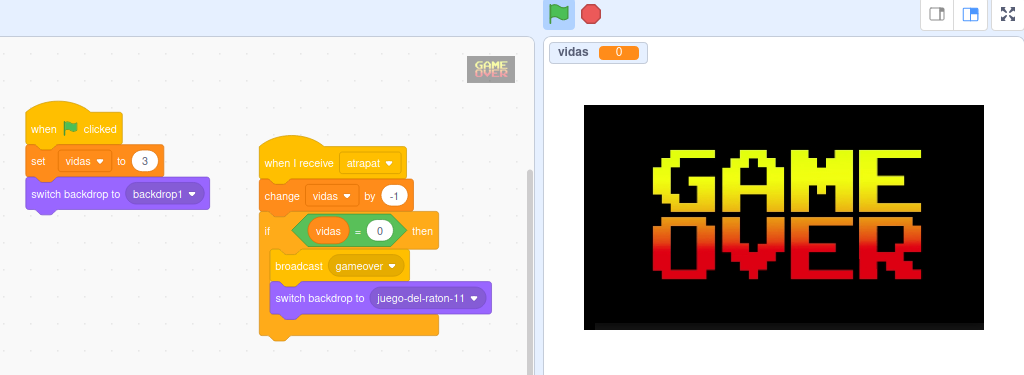
El código que tenemos en el escenario lo modificamos para que cuando la variable vidas valga cero se lance un mensaje "gameover".

El código del gato Félix lo modificamos para que cuando reciba el mensaje gameover se esconda el personaje y que cuando se empiece una partida se muestre.

Hacemos lo mismo con el ratón.
Por último habría que crear una pantalla de Game Over para nuestro juego y hacer que cuando las vidas lleguen a cero se nos muestre.
Pongamos esta imagen de ejemplo, la subiríamos al proyecto de Scratch con el menú de escenario.

Y modificamos el código de escenario para que cuando empiece se muestre el escenario base "backdrop1", pero cuando las vidas lleguen a cero se muestre el nuevo escenario.

¡Ahora solo te queda darle al juego tu toque personal para hacerlo más divertido!