
Prototipo
Premisas:
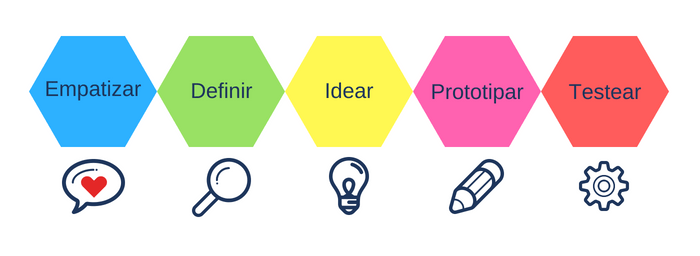
Esto es un prototipo de una App que surje durante la realización de un curso de Design Thinking realizado la primera quincena de septiembre de 2020.
Partimos de un reto/problemática/oportunidad, en nuestro caso concreto que el alumnado de FP acuda a las entrevistas de trabajo y/o prácticas con un estilo acorde a las convenciones sociales actuales.
Esto acabó convirtiéndose en una app en la que se ve una imagen de un/a persona en un contexto determinado y el alumnado debe decidir en una escala de 5 valores (likert) el grado de adecuación de la vestimenta con el entorno/contexto.
Desafío:
Al ser un prototipo simplemente he creado una interfaz en la que el usuario/a puede cambiar la imagen personal y el fondo (contexto), la gracia sería continuarlo con las siguientes opciones:
- Incorporar la cara de un sujeto a la aplicación.
- Que varios usuarios pudiesen votar lo que les parece que se adecúa ese estilo al contexto, si pega o no, vamos.
Reto a nivel informático del prototipo:
El único reto es a nivel de programación Javascript, para cambiar los fondos de algunos "div", para facilitar el prototipo se ha optado porque las imágenes se llamen noiX, noiaX y fonsX, dónde X es un número de 1 a 7, porque solo hay 7 vestuarios y contextos en el prototipo.
El código Javascript es tal que así:
<script>
function canviarFons(){
var textImatge = document.getElementById("escenari").style.backgroundImage;
//textImatge = textImatge.substring(4, textImatge.length-1);
var index = textImatge.indexOf(".jpg");
var numero = parseInt(index)-1;
index = parseInt(textImatge.charAt(numero));
var aux = index;
if(index<7){index++;}else{index = 1;}//hi ha 4 outfits
textImatge = textImatge.replace(aux+".jpg",index+".jpg");
document.getElementById("escenari").style.backgroundImage = textImatge;
}
function canviarSexe(){
var textImatge = document.getElementById("actor").src;
//noia a noi
if (textImatge.includes("noia")){
textImatge = textImatge.replace("noia","noi");
}else{
textImatge = textImatge.replace("noi","noia");
}
document.getElementById("actor").src = textImatge;
}
function canviarVestuari(){
var textImatge = document.getElementById("actor").src;
var index = textImatge.indexOf(".png");
var numero = parseInt(index)-1;
index = parseInt(textImatge.charAt(numero));
var aux = index;
if(index<7){index++;}else{index = 1;}//hi ha 4 outfits
textImatge = textImatge.replace(aux+".png",index+".png");
document.getElementById("actor").src = textImatge;
}
function instruccions(){
alert("Selecciona el personatge noi o noia, la seva vestimenta i la situació contextual, després puntúa a l'escala si et sembla apropiat el vestuari al contexte escollit");
}
</script>
Más abajo tenéis el prototipo funcional y podéis ver el código HTML presionando F12.
El texto a continuación está en catalán, que es como se hizo el curso.
Equip:
- Sílvia (Imatge personal).
- Alícia (Integració social).
- Jaume (Operacions de laboratori).
- Gloria (FOL).
- Xavi (Informàtica).
Objetiu:
Resoldre un repte al qual vam arribar després de posar en comú diferents opcions i alternatives, en el nostre cas, vam decidir de quina manera podem aconseguir que el nostre alumnat se n´adoni de l´importància de com d´important és la imatge personal sobretot en l´àmbit laboral quan ens presentem a una entrevista de feina.